18 Nov Responsive Website คืออะไร มีประโยชน์อย่างไร
หลายๆคนคงเคยได้ยินคำว่า Responsive Website กันมาบ้างแล้ว ในบทความนี้เราจะมาพูดถึงความสำคัญของการทำ Responsive Design กัน
ในปัจจุบัน มีอุปกรณ์หลากหลายที่สามารถเข้าใช้งานเว็บไซต์ได้ ด้วยอุปกรณ์ที่มีจำนวนมากขึ้น ความละเอียดของหน้าจอ ขนาดของหน้าจอที่มีหลากหลาย การแสดงผลของสี จอที่แสดงผลในลักษณะแนวตั้ง เช่น จอมือถือ หรือจอที่แสดงผลในแนวนอน เช่น จอคอมพิวเตอร์ ยิ่งไปกว่านั้น อุปกรณ์ใหม่ๆจำนวนมาก สามารถเปลี่ยนจากแนวตั้งเป็นแนวนอนได้ตามความต้องการของผู้ใช้ จากแนวคิดนั้นทำให้เกิดสิ่งที่เรียกว่า Responsive Design
Responsive Design คือ การออกแบบเว็บไซต์ด้วยแนวคิดใหม่ ที่จะทำให้เว็บไซต์แสดงผลได้อย่างเหมาะสมบนอุปกรณ์ที่แตกต่างกัน (คอมพิวเตอร์, แล็ปทอป, แท็บเล็ต, สมาร์ทโฟน) เพื่อตอบสนองความต้องการของผู้ใช้ได้อย่างเต็มที่และแสดงผลโดยไม่มีปัญหาใดๆ บนอุปกรณ์และเบราว์เซอร์ทุกประเภท Layout ควรปรับให้เข้ากับขนาดและความสามารถของอุปกรณ์ต่างๆ โดยอัตโนมัติ
โดยหลักการทำงานจะใช้ HTML และ CSS เพื่อปรับขนาด ซ่อน ลดขนาดหรือขยายขนาดของเว็บไซต์ เพื่อให้สามารถแสดงผลได้อย่างสวยงามได้ในทุกอุปกรณ์
เหตุใดการทำ Responsive Website จึงมีความสำคัญ
ในแต่ละวัน จำนวนผู้ใช้สมาร์ทโฟนในการช้อปปิ้ง ค้นหาข้อมูล ความบันเทิง และโซเชียลเน็ตเวิร์กเพิ่มขึ้นอย่างต่อเนื่อง ดังนั้น จึงเป็นสิ่งสำคัญที่ไซต์ของคุณต้องเหมาะกับอุปกรณ์เคลื่อนที่และพร้อมใช้งานบนอุปกรณ์อื่นๆ เพื่อให้แน่ใจว่าผู้ใช้จะได้รับประสบการณ์การใช้งานที่ดีที่สุดเท่าที่จะเป็นไปได้
ประโยชน์ของ Responsive Website
1.Responsive Design ช่วยให้ติด Google Ranking
Google ไม่ได้ออกมาบอกโดยตรงและกล่าวว่าการออกแบบเว็บไซต์ Responsive เป็นปัจจัยในการจัดอันดับ แต่พวกเขากล่าวว่าพวกเขาต้องการเว็บที่มี Responsive มากกว่าเว็บไซต์ที่มีไซต์แยกต่างหากสำหรับผู้ใช้เดสก์ท็อปและมือถือ การออกแบบที่รองรับและใช้ได้ในหลากหลายจอนั้น ทำให้ง่ายต่อ Google มากกว่า ซึ่งการมีอันดับอยู่ใน Google ถือเป็นสิ่งสำคัญมาก ยิ่งถ้าคุณติดอยู่บนหน้าแรก Google คุณสามารถเพิ่มยอดผู้เข้าชมเว็บไซต์ของคุณได้มากขึ้น ผู้ใช้รู้จักคุณมากขึ้น และถ้าคุณขายของบนเว็บไซต์ ยอดขายของคุณก็มีโอกาสที่จะเติบโตขึ้น
2.การออกแบบเว็บไซต์ Responsive ยังให้ประสบการณ์ที่ดี
สำหรับผู้ใช้ที่เข้าชมเว็บไซต์ของคุณผ่านอุปกรณ์ประเภทต่างๆ สิ่งนี้จะเพิ่มจำนวนการเข้าชมซ้ำ เพราะเว็บไซต์สามารถใช้งานได้ในทุกอุปกรณ์ นอกจากนั้นยังทำให้ผู้ใช้แชร์และลิงก์ไปยังเนื้อหาของคุณได้ง่ายขึ้นด้วย URL เดียว
3.ออกแบบเว็บไซต์เพียงครั้งเดียว
ไม่ต้องทำหลายเว็บไซต์เพื่อรองรับอุปกรณ์ที่แตกต่างกัน และยังลดเวลาในการดูแลรักษาหน้าเว็บหลายหน้าที่มีเนื้อหาเหมือนกัน
4.แสดงผลหน้าเว็บไซต์ได้สวยงามในทุกหน้าจออุปกรณ์
สร้างภาพการจดจำให้แก่ผู้ใช้ ดูข้อมูลง่ายไม่ต้องทำการซูมเข้าซูมออก เพราะเว็บไซต์ได้ถูกออกแบบมาเพื่อให้รองรับทุกอุปกรณ์การใช้งาน
5.ไม่ต้องมีการเปลี่ยนเส้นทางเพื่อให้ผู้ใช้เห็นเนื้อหาที่ปรับให้เหมาะสมกับอุปกรณ์
ทำให้เวลาในการโหลดลดลง นอกจากนี้การเปลี่ยนเส้นทางอาจเกิดข้อผิดพลาดได้ง่ายและทำให้ประสบการณ์ใช้งานเว็บไซต์ลดระดับลงได้
6.ประหยัดทรัพยากรเมื่อ Googlebot รวบรวมข้อมูลเว็บไซต์
สำหรับหน้าเว็บที่ใช้การออกแบบเว็บแบบ Responsive Design ระบบจะใช้ User Agent ของ Googlebot เพียงตัวเดียวเพื่อรวบรวมข้อมูลหน้าเว็บครั้งเดียว แทนที่จะรวบรวมข้อมูลหลายครั้งด้วย User Agent หลายๆ ตัวของ Googlebot เพื่อดึงเนื้อหาทุกเวอร์ชัน
เว็บไซต์ของคุณรองรับทุกอุปกรณ์การใช้งานแล้วหรือยัง ?

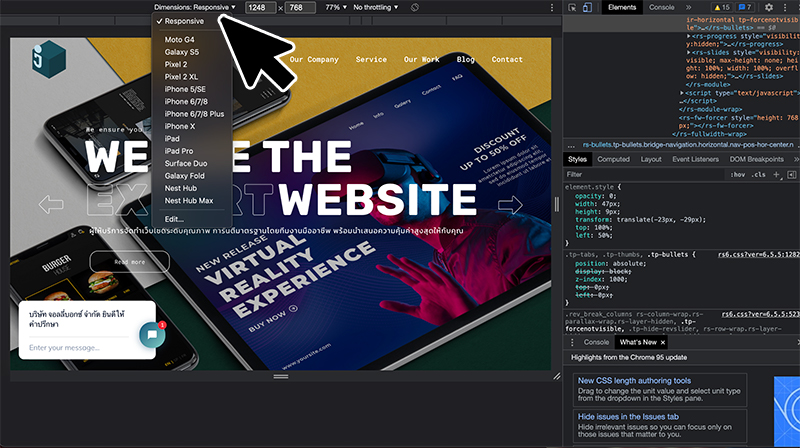
1.เปิดเว็บไซต์ที่คุณต้องการที่จะเช็คขึ้นมา ในที่นี้ยกตัวอย่างเว็บไซต์ jollyboxdesign

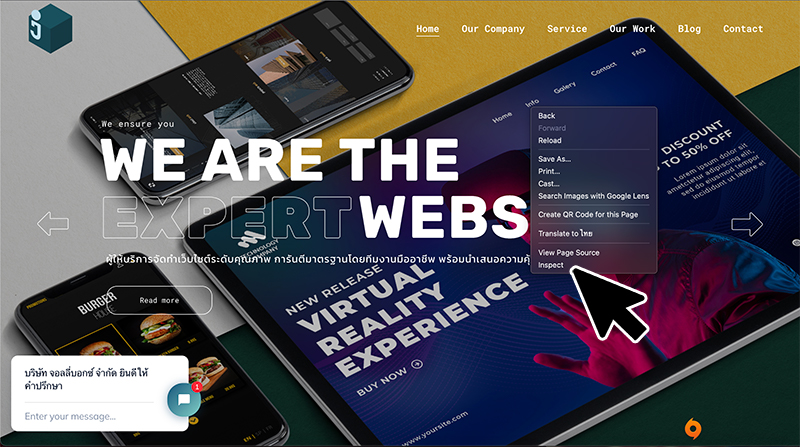
2.คลิ๊กขวาที่หน้า Landing Page เลือกที่ Inspect

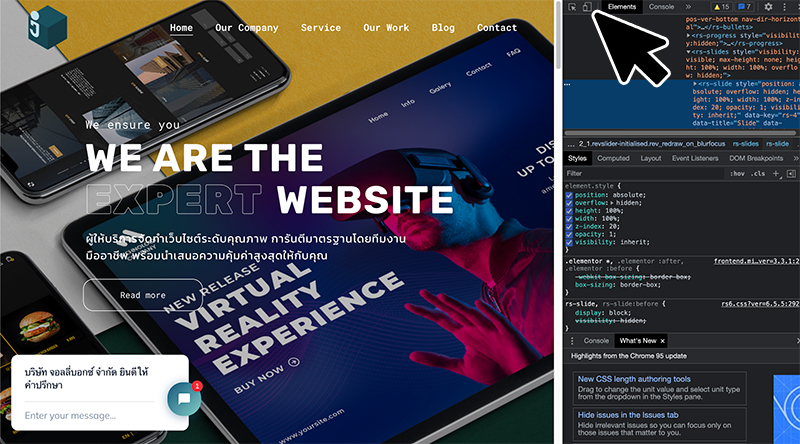
3.เลือกที่ Device Toggle Toolbar

4.คุณสามารถเปลี่ยนขนาดหน้าจอได้ตามที่ต้องการ โดยการเลือกที่ Responsive จะพบกับหน้าจอที่หลากหลาย หากคุณไม่พบขนาดจอที่คุณต้องการคุณสามารถกรอกขนาดจอตามที่คุณต้องการได้เลย
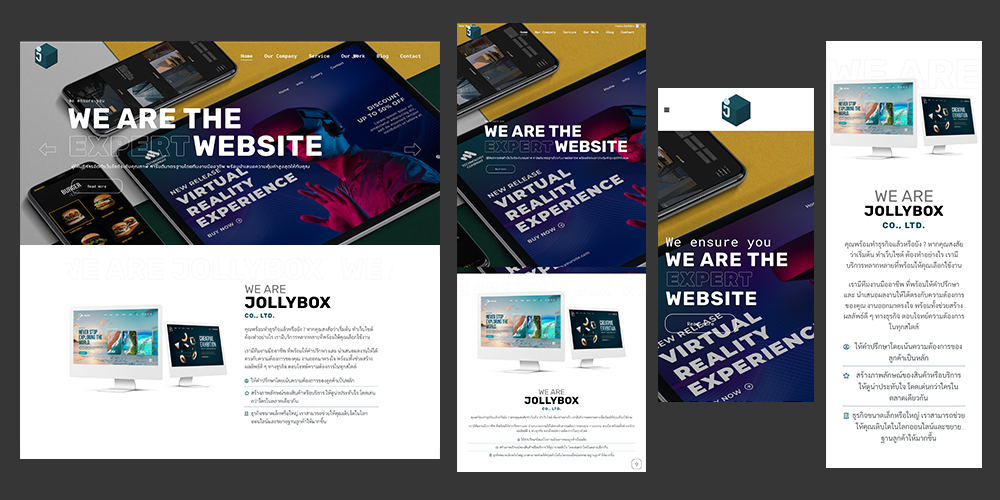
ตัวอย่างการออกแบบ Responsive Design

จากภาพด้านบนจะเห็นได้ชัดว่า ข้อมูลและ Layout ของเว็บไซต์จะทำการปรับเปลี่ยนไปตามขนาดของหน้าจอ โดยไม่ต้องทำการซูมเข้าหรือซูมออก ซึ่งจะให้ประสบการณ์ที่ดีแก่ผู้ใช้งาน
เมื่อดูจากในยุคนี้ เว็บไซต์ Responsive จึงมีความสำคัญเป็นอย่างมากเนื่องจากคนหนึ่งอาจจะไม่ได้มีอุปกรณ์เพียงอย่างเดียว และ มีอุปกรณ์ใหม่ๆเกิดขึ้นมาอย่างต่อเนื่อง การสร้างเว็บไซต์ให้สามารถรองรับได้หลายหน้าจอนั้น จึงสามารถช่วยเพิ่มการเข้าใช้งานเว็บไซต์ของคุณได้จากทุกๆที่ และระบบนี้ยังถือเป็นการช่วยเพิ่มยอดขายให้ธุรกิจของคุณได้อีกด้วย
หากคุณกำลังสนใจเว็บไซต์ ที่สามารถรองรับได้ทุกอุปกรณ์ พวกเรา JOLLYBOX พร้อมให้คำปรึกษาแก่คุณ
หากคุณอยากได้เว็บไซต์ที่มีคุณภาพ ที่ช่วยให้ธุรกิจของคุณเติบโต สนใจรับคำปรึกษาฟรี