18 Mar Serif กับ Sans Serif แตกต่างกันอย่างไร ฟอนต์แบบไหนเหมาะกับการทำเว็บไซต์
หลายๆคนอาจจะเคยเห็นข้อความที่ใช้แบ่งหมวดฟอนต์ว่าเป็น
Font Serif, Sans Serif, Display, Hand Writing, Monospace หมวดเหล่านี้ใช้แบ่งลักษณะของฟอนต์ที่จะแตกต่างกันไป วันนี้เราจะมาอธิบายลักษณะของฟอนต์เหล่านั้น แบบไหนที่จะเหมาะกับการใช้บนเว็บไซต์ พร้อมรูปภาพตัวอย่างให้ทุกคนได้ดูกัน
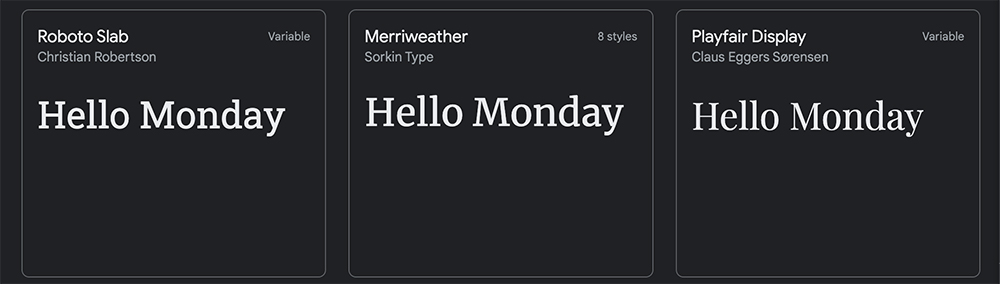
1. Serif
Serif จะสามารถสังเกตได้จากส่วนปลายของเส้นฟอนต์ ที่จะมีลักษณะตามภาพด้านล่าง เรียกว่าแบบมีเชิง หรือเราสามารถเรียกอีกชื่อว่า ฟอนต์โรมัน (Roman) ซึ่งลักษณะของฟอนต์ Serif จะแตกต่างกันไปตามแต่ฟอนต์ที่เลือกใช้
Tips : ฟอนต์ Serif จะนิยมใช้บนบทความ,หนังสือ,หนังสือพิมพ์ หรือ ข้อความที่ต้องการจะทำให้โดดเด่นขึ้นมา เพราะคนมองว่าสามารถอ่านได้ง่ายมีความคลาสสิคและสะดุดตา

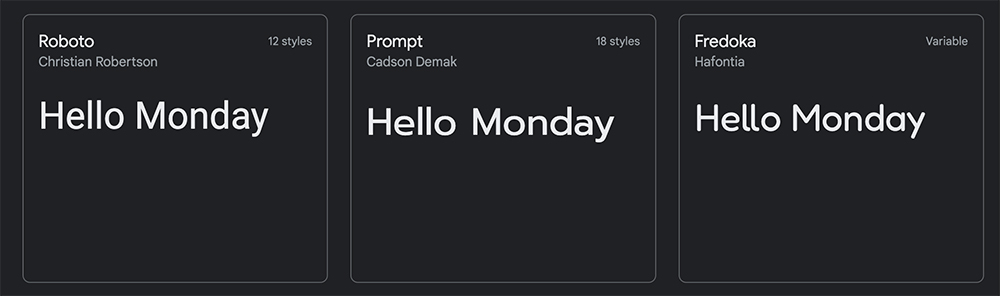
2. Sans Serif
Sans serif จะไม่มีลักษณะของ Serif (ส่วนปลายของฟอนต์ที่ยื่นออกมา) เรียกว่าแบบไม่มีเชิง หรือเรียกอีกอย่างว่าแบบกอทิก (Gothic) นอกจากนั้นแล้ว คำว่า “sans” ในภาษาฝรั่งเศสแปลว่า ยังแปลว่า “ปราศจาก” อีกด้วย
Tips : ฟอนต์ Sans Serif จะเหมาะกับการทำเว็บไซต์ เพราะยิ่งมองบนคอมพิวเตอร์ฟอนต์จะยิ่งมีความชัดเจนมากขึ้น และยังช่วยให้เว็บไซต์ดูสะอาดตาและมีความเป็นระเบียบ

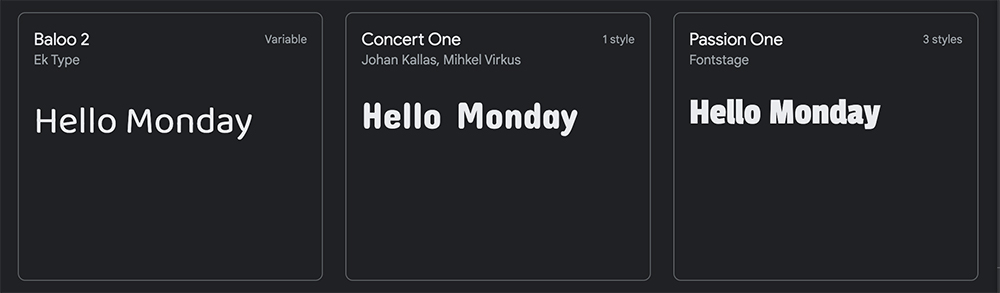
3. Display
เป็นฟอนต์ที่เหมาะกับขนาดของข้อความที่สั้น การใช้เป็นส่วนหัวหรือ Heading (H1-H6) ของบทความ หรือการใช้ทำเป็นโลโก้

4. Hand Writing
สามารถแปลได้ตามตัวเลยคือ ฟอนต์ที่เหมือนลายมือ

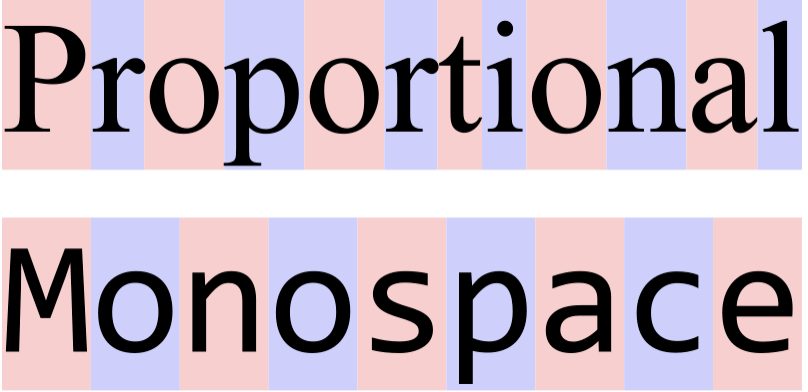
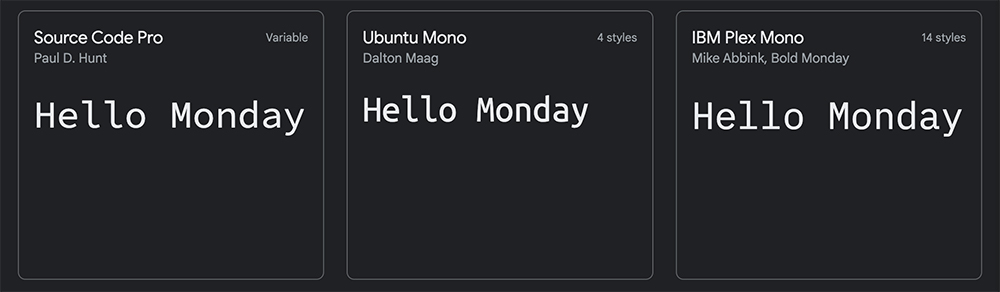
5. Monospace
ฟอนต์ที่มีขนาดกว้างเท่ากันในทุกตัวอักษร


การเลือกฟอนต์ให้เหมาะกับรูปแบบของงานเป็นส่วนสำคัญมาก ที่จะช่วยให้งานของคุณดูน่าสนใจ เป็นเอกลักษณ์ เหมาะสมกับแบรนด์ของคุณ และจะเห็นได้ว่าเมื่อเทียบ Font Serif กับ Sans serif ที่อยู่บนเว็บไซต์แล้ว ฟอนต์ Sans Serif จะมีความเป็นระเบียบและอ่านง่ายมากกว่
โดยในปัจจุบันก็มีฟอนต์ฟรีให้เลือกใช้มากมายที่สามารถใช้ได้ทั้งแบบออฟไลน์และออนไลน์ด้วยกัน อ่านต่อบทความ Google font
ขอบคุณภาพจาก Google font, Wikipedia
หากคุณกำลังสนใจทำเว็บไซต์ พวกเรา JOLLYBOX พร้อมให้คำปรึกษาแก่คุณ
หากคุณอยากได้เว็บไซต์ที่มีคุณภาพ ที่ช่วยให้ธุรกิจของคุณเติบโต สนใจรับคำปรึกษาฟรี